주의 전문적인 지식이 없이 진행하기 때문에 이 내용은 확실하지 않을 수 있습니다!

네이버엔 가사를 입력해 음악을 찾을 수 있는 서비스가 있다.
일단 왜 이것을 하게 되었는지 부터...
저번에 어떤 친구가 네이버 가사 검색 API를 가져와서 쓰고 싶다고 나한테 물어봤다.
이때 여러가지 생각이 들었다. 일단 난 고등학생이며 HTML를 고등학교 1학년 때 처음으로 배우고 그 뒤로는 찾아보며 한 것 때문에 기본 지식이 별로 없었고, API에 대한 개념이나 하는 방법을 거의 전혀 모르고 있었다.
학교에선 반 학생들은 나에게 어떤 프로젝트를 진행할 때 많이 물어보곤 한다. 해본 것이 많기 때문에 그리고 나는 그것을 해결해준다. 대부분의 문제들을 해결 할 수 있었다. (분명 난 검색 능력이 좋아서 찾아보고 코드를 이해하고 도와주는 것일 뿐인데.. 왜 거의 다 해결되는거지..)
진짜 신기하긴 하다. 내가 어떤 목표로 잡은 것은 어떻게든 검색하여 찾아서 해볼려고 한다. 그걸로 고 1 6월 달 전엔 몰랐던 파이썬, 헤로쿠, 아나콘다 등등을 12월에 거의 다 사용할 수 있게 되었었다.
어쨌든
나는 이 난감에 어떻게든 이 문제를 해결해보고 싶었다.
그가 아닌 나를 위해... (아 물론 다 해결한 후 어떻게 했는진 비밀로 함)
1. 어떻게 동작하는지 이해해보며 API를 찾아보자!

일단.. 요즘 내가 듣는 음악.. 잘 된다.
여기서 난 과연 어떻게 동작할 지 생각해 보았다.
분명 API로 가사를 보내서 데이터를 가져올 것 같다.. 라 생각했다.
그래서 나는 네이버 디벨로퍼에서 API를 찾아보았다. 음.. 없다!

그래서 여기서 위험한 짓을 했다..
소스코드를 뜯어보자..
F12 개발자 모드를 열어 하나하나씩 다 확인해보았다 Ctrl + U 키로 전체 소스코드도 확인해보았다.

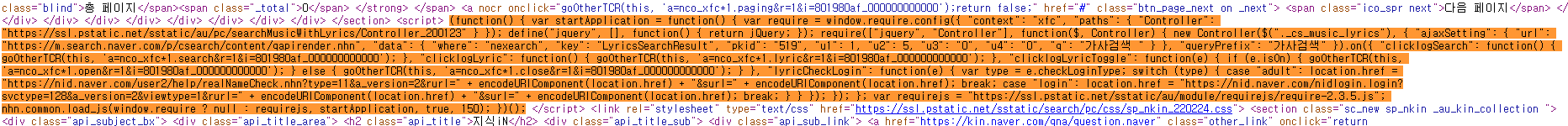
소스코드를 확인해보다가 가사 검색의 종료 지점에 스크립트 하나가 숨겨져 있었다.
가사 검색이라는 말이 있는 것이 보니.. 이 것이 맞는 것 같았다..!

대충 소스코드를 보니 (Visual Studio Code에서 자동 정렬 시켰다.) 참고로 난 이 글을 쓰는 날에도 아직 JS를 잘 사용하지 못한다.
jquery의 ajax를 사용하여 api로 값을 보내서 가져오는 것 같았다.
나는 바로 이것을 API 테스트 하는 곳인 POST MAN에서 써보자라는 생각이 떠올랐다.
그래서 바로 시도해보았다.

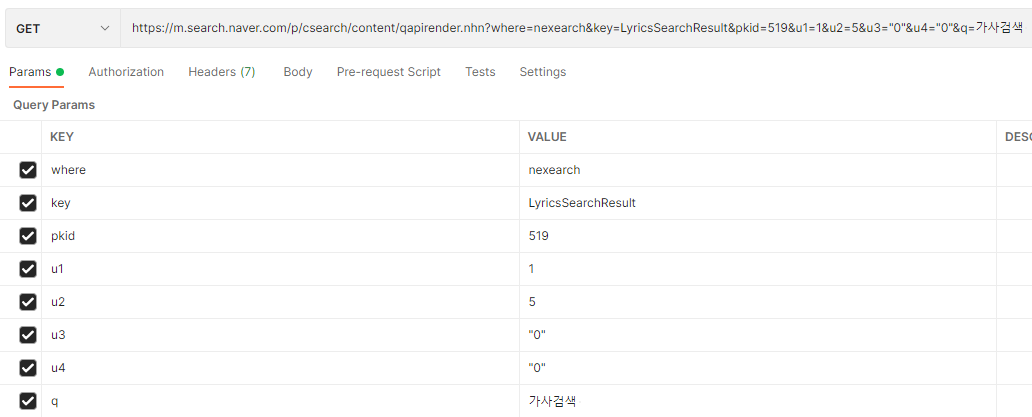
일단 이렇게 넣어봤다. 그냥 진짜 순서대로 넣은 것이다. Get은 값을 가져와야하기 때문에 저렇게 한 것..
쿼리 파라미터로 일단 모든 값을 보내보았다.

값은 일단 음.. 실패인가..
일단 affordanceLink라는게 보인다.. 내가 생각하기엔 저기서 검색을 하는 것 같다..

직접 주소 창에 치니깐..

잘 나온다..;;
어쨌든 이게 목표가 아니고..
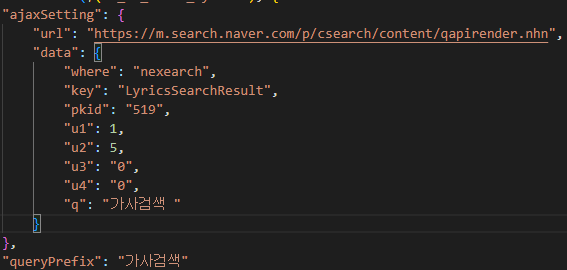
그래서 그 당시 생각했던 방법이.. 왜 가사검색 뒤에 띄어쓰기가 있는지 고민해보았다.
그래서 여기에 가사를 넣어보니.. 뚜둔

신기하게.. 제대로 작동한다..
일단 여기에서 필요없는 파라미터가 있을 테니 일단 하나씩 빼보자..
그리고 난 pkid, u1, u2, u3, u4를 모두 뺐다. 그래도 동작해서..
저게 뭔진 나도 잘 모른다.

어쨌든 되는 것을 확인했으므로 이것을 구현해보자 웹에서 쓸 수 있게!
2. 구현!
여러 AJAX 사용법을 찾아보며 테스트로 코드를 만들어봤다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<div id="result"></div>
<script>
$
.ajax({
method: "GET",
url: "https://m.search.naver.com/p/csearch/content/qapirender.nhn?where=nexearch&key=LyricsSearchResult&",
data: {
q: "가사검색 화장은 치열하게 머리는"
}
})
.done(function (msg) {
$("#result").text(JSON.stringify(msg));
});
</script>
</body>
</html>일단 js를 이용하여 ajax를 사용하기 위한 jquery를 불러오고 ajax를 이용하여 API를 가져오는 코드를 만들어봤다.
파라미터는 바뀔 것이 q 뿐이므로 나머지 파라미터는 미리 입력해줬다.
그리고 값이 출력되면 msg에 넣어서 <div id="result"></div> 이 곳의 텍스트로 json을 출력해보았다.
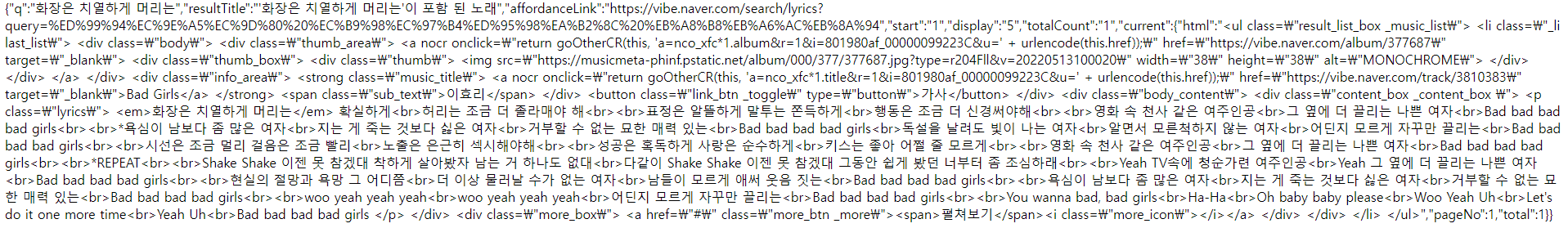
그랬더니..

json 형태로 나오는 건 맞는 것 같은데.. html요소도 보인다.. 네이버에서 이걸 바로 쓸 수 있게 html코드와 함께 보내는 것 같았다.
나는 그래서 여기에서

가사라고 영어로 되어있는 부분쪽의 텍스트만 출력해보기로 했다.
var e = $(msg.current.html).find('.lyrics');
$("#result").text(e[0].innerText);2줄의 코드만 일단 테스트 해봤다. 클래스 lyrics를 찾고 그 안에서

0: p.lyrics를 보았고 그 안에는 innerText라는 값이 있고 그 안에 가사가 있었다. 그리고 이 코드를 실행하면

이런식으로 잘도 나오게 된다. 그리고 여기에서 제일 중요한건 가사가 아닌 제목이기 때문에 제목도 뽑아보자.
일단.. 당시엔 안해본 것이기 때문에 글을 쓰면서 테스트해보는데 제목이 안뽑힌다..
<a nocr onclick=\"return goOtherCR(this, 'a=nco_xfc*1.title&r=1&i=801980af_00000099223C&u=' + urlencode(this.href));\" href=\"https://vibe.naver.com/track/3810383\" target=\"_blank\">Bad Girls</a>
class가 따로 안보였기 때문에.. 난 이것을 어떻게 뽑는지 잘 모른다.. 그래서 보다가보니 music_title에 모든 정보가 담겨있는 것을 보았다.
그래서 출력해본 결과

이런식으로 제대로 출력이 되었다.. 나는 여기서 개행을 하거나 그러고 싶지는 않기 때문에 도전할 분들은 직접 js에서 해보시길..
어쨌든 제대로 출력되니 코드를 보자.
var music = $(msg.current.html).find('music_title');
$("#result").text(music.prevObject[0].innerText);설명은 잘 못하겠지만.. music이라는 변수에 music_title 클래스를 찾아 그 코드에 있는 innerText 값을 div의 아이디 result 값에 텍스트로 넣는 것이다. 이렇게 해보니 저 위의 사진 처럼 나왔다.
이제 이 것을 계속 커스텀으로 입력할 수 있어야 했다.
그렇기 때문에 또 계속 해보았다.
최종결과!

위에서 검색어 창에 입력 후 오른쪽 조그만 박스를 눌르면 바로 아래 여러 텍스트로 뜬다.
나는 여기서 더 이상 진행하지 않으며 여기까지만 만들 것이다. 코드는 아래에 올리고 나머지 작업은 직접 시도해보길!
(근데 이거 보고 과연 따라하는 사람이 있을까?)
사실 이 시도 후에 검색하다가 musixmatch 이걸 찾았었다. 그리고.. API를 사용하여 가져오는 방법도 있었고 훨씬 많은 음악을 지원하며 API 지원도 잘 되어있었다..
어쨌든 이 이후에 musix match도 해서 출력했었었다. 이 과정은 나중에 업로드 할 것임!
어쨌든 저 처럼 노가다 안하실 분은.. musix match로!
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
<input type="text" id="search" placeholder="검색할 가사"/>
<button id="bt">검색</button>
<div id="result"></div>
<script>
document
.getElementById("bt")
.addEventListener('click', getmusic);
function getmusic() {
$
.ajax({
method: "GET",
url: "https://m.search.naver.com/p/csearch/content/qapirender.nhn?where=nexearch&key" +
"=LyricsSearchResult&",
data: {
q: "가사검색 " + document
.getElementById("search")
.value
}
})
.done(function (msg) {
var music = $(msg.current.html).find('music_title');
$("#result").text(music.prevObject[0].innerText);
});
}
</script>
</body>
</html>직접 해보실 분은 아래에서 테스트 해보세요!
음 참고로 줄 이상한건 자동 정렬때문에 그런거..
어쨌든 끝! (2022-05-26 오전 12시 42분 작성 완료)