이 글은 그냥 제가 했던 것을 올리는 것 입니다! 튜토리얼 X
(언젠간 도움이 되지 않을까..)
시간이 있거나 누군가 이 게시글에 강좌글 좀 이라 하면 시간날 때 해보겠습니다! (근데 보는 사람이 있나?)
일단 YOLO V5가 C++에서 돌아갈까? 라는 생각은 그냥 학교 가다가 생각난 것..
그래서 검색해보니 YOLO V5가 Pytorch로 모델을 저장하는데, 이 Pytorch가 C++에서 돌릴 수 있는 모델로 변환할 수 있다는 말에 잠시 글을 좀 찾고 해볼 다짐을 했었습니다!
정확히는.. (2022-7-18-월) 생각해보니 방학 전이네
처음에 찾은 글은 Pytorch를 C++에서 돌리는 방법을 찾아봤더니 LibTorch라는게 있어 그것 부터 해볼려고 해서
먼저 C++로 돌릴 수 있는 파일을 찾아보기로 했습니다.
https://chowdera.com/2021/04/20210410171748944y.html
Libtorch 6: deployment of C + + version yolov5.4 - 文章整合
One 、 Environment configuration win10 vs2017 libtorch-win-shared-with-deps-debug-1.8.1+cpu opencv349 because yolov5 Code , The author is still updating ( When I write this blog , What's the latest 5.4), The structure of the model may change , So w
chowdera.com
처음엔 이걸 찾았었습니다.
그러다가 방학 한 후에 (드론을 날리자 였나?) 이거 프로그램에 신청해서 방학 한 후에 갔다오기도 하고
2022-7-25에, 저어어번에 신청했던 한국데이터산업진흥원 체험하러 갈려 했는데.. 갑자기 아침에 몸이 심각하게 않좋았어서 (아파도 참고 가는 성격) 그냥 쉬었다.. (긴장해서 그런 듯..)
그 다음 날 가서 데이터에 대한거 설명 듣고 쓰는 법 배우고 pandas도 해보고 대회(전날 안와서 pandas도 모르는데 선생님이.. 동아리 학생이라고 혼자 팀으로.. (뭐 다른 애들도지만, 3등 안에 못들면 방학 끝나고 발표라던데.. 뭐 하라는 말은 안하셨습니다~)) 도 했었는데 3등도 못들고 시간 안에 한 문제도 못풀고.. 뭐 암튼 그렇게 해서 그 다음 날 다시 드론 가고
드론이 다 끝난 수요일에 본격적인 시작을 했습니다.
일단 처음에 한 작업은 Visual Studio에서 Pytorch를 해보기 위해 Pytorch로 변환하거나 하는 파이토치 한국 문서(공식 문서 같던데..)를 찾아서 해볼려 했는데 그 전에 그냥 유튜브에 치면 되지 않을까? 해서 봤더니
이런 영상이 있어서 바로 해봤지만.. OpenCV를 넣어야 하는데 넣지 못해서(하는 방법을 몰름..) 그래서 바로 포기하고 일반 빈 프로젝트를 만들어서 아까 그 문서대로 따라했는데도.. 안됬습니다.. 보니깐 리눅스에서 돌린 것 같길래..
이리저리 해보다가 일단 먼저 변환부터 해보자 해서..
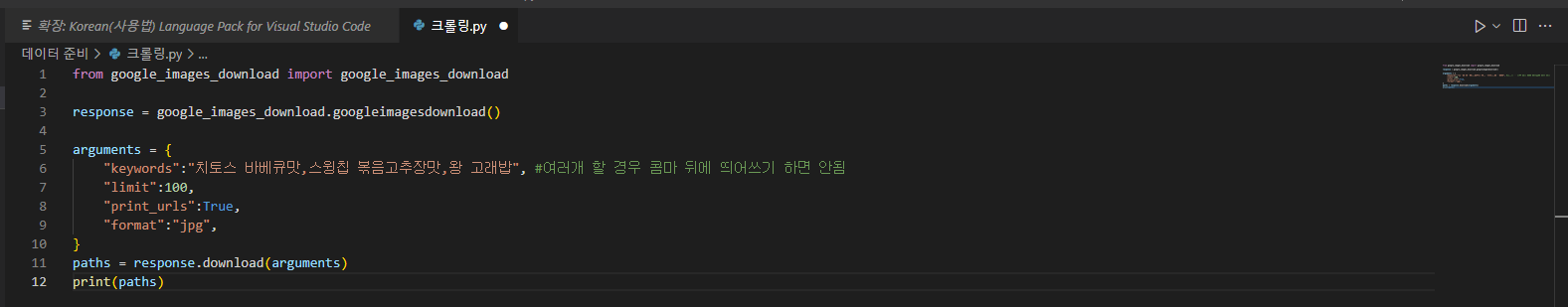
Visual Studio Code 켜서 내가 학습한 것 보단 이미 학습된거 사용할려고 detect.py 실행해서 파일 다운받고 (yolov5x.pt) export.py 로 pt -> torchscript로 변환했습니다. (둘다 pt로 끝나네 우연이겠지?)
그리고 실행해볼려는데 계속 안되서.. 그냥 포기하자 하고 포기했습니다.. 하하하 그러다가 낮잠이라도 잘까 할려다가
잠시 누웠더니 누군가 이미 다 파일까지 올려놓지 않았을까? 하는 마음에 구글에 검색해보니
https://github.com/yasenh/libtorch-yolov5
GitHub - yasenh/libtorch-yolov5: A LibTorch inference implementation of the yolov5
A LibTorch inference implementation of the yolov5. Contribute to yasenh/libtorch-yolov5 development by creating an account on GitHub.
github.com
이걸 찾았습니다.. ㄷㄷ
ㄱㅇㄷ이라는 생각을 하고 바로 해보자 해서 Visual Studio Code에서 돌릴려고 CMake 파일도 있어서 CMake로 해보자 라는 생각에 도전했는데 쉽게 안됬습니다.. 하하하 (뭐 당연하지만)
CMake도 제대로 해본건 이번이 처음이였고.. 해서 CMake로 Libtorch도 새로 빌드하고 OpenCV도 새로 빌드 하면서 해봤지만.. 실패.. (빌드하다가 알게 됬는데 vcpkg를 사용하면 C++에서 사용가능한 걸로 빌드 해주는걸 찾아서 신기하고 여기서 포기해도 되겠다 라는 생각이 들 정도로.. 좋았다)
계속 실패를 하다가 (대략 4시간 이상)
바로 GitBash로 해봤는데도 당연히 실패다..
패키지도 새로 깔고 하다가.. cmake 파일에서 Makefile이 생성되어야 하는데.. 계속 안되더니 보니깐..
대충 윈도에선 Makefile이 생성 안되고 리눅스에선 되는 것 같아보였다.
그러다가 리눅스니깐.. 저어어번에 깔았던 Cygwin이 생각나서 바로 몇시간 동안 했었는데.. 음! 당연한 결과 실패
그래서 여기에서의 문제도 Makefile이 생성이 안되는 문제였어서..
진짜 리눅스로 돌려야 되는군아.. 생각해서 윈도우에서 우분투를 까는 법을 찾아보니 WSL을 사용하면 된다고 해서 바로 블로그 찾고 해서 깔아서 했습니다. 음 (예전에 Windows 10을 처음에 살 때 Home 버전이 진짜고 Pro는 짝퉁이라고 누가 유튜브에서 유명한 누군가가 그래서 Home 버전을 샀었는데.. 나중에 Pro로 살껄이라는 후회를..) 그래서 Windows Home이여서 WSL를 깔거나 했는데도 안되서 그냥 포기하자 하고.. VR을 새벽까지 하다가 자고 12시에 일어나서 다시 해보자라는 생각으로.. 바이오스에서 SVM모드를 활성화를 하고 좀더 찾아보고 해봤는데도.. 안되서 문제점을 확인하고 Hyper-V가 윈도우 기능에 없어서 안된다는 문제점을 알고 인터넷을 찾아보니 https://forbes.tistory.com/542
윈도우10 Home Hyper-V 설치 및 활성화 (Docker Desktop 설치)
HowTo - Windows 10 Home Hyper-V 활성화 방법 Hyper-V는 x64 시스템을 위한 하이퍼바이저 기반의 가상화 시스템으로 Linux, FreeBSD 등 다양한 운영체제를 Windows에서 가상 머신을 이용해 실행할 수 있습니다..
forbes.tistory.com
이런 글이 있길래 바로 해서 결국 까는데에 성공했다..
그리고 계속 도전했다. 뭐 45분 정도 게임을 하거나 낮잠을 자긴 했는데 그 시간 빼고는 전부다 이걸 해내는 일에만 계속 도전했다.
약 8시간 이상은 쓴듯? 6시간인가? 뭐 암튼
우분투 기본 설정도 좀 하고 (리눅스 쓸 줄은 잘 모른다..)
하다가 위에 올린 LibTorch YoloV5 깃헙 그걸 가져와서
설정하는데.. 진짜 짜증나게도 cmake가 없다고 해서 cmake 다시 빌드하고.. 1시간 이상.. 찾아보고 하면서 설치..
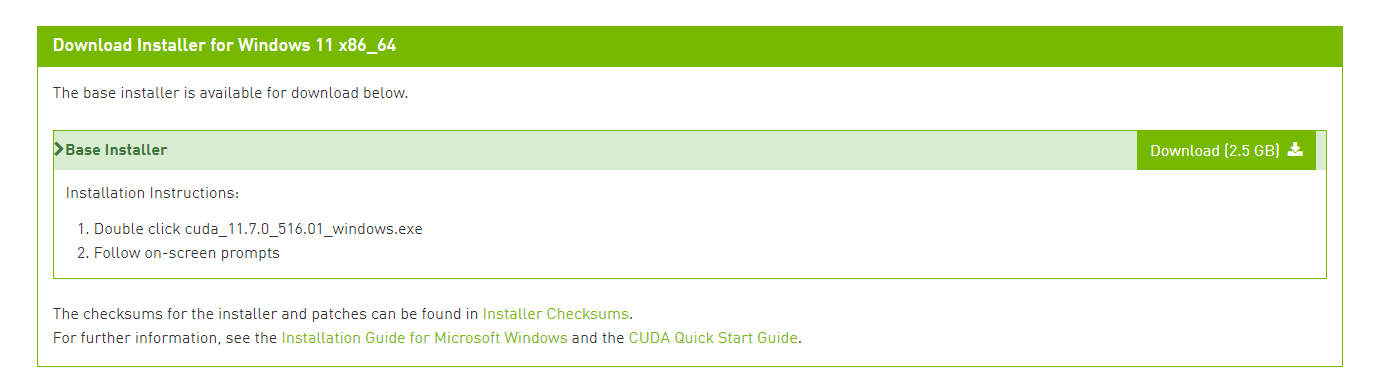
cuda도 깔고 하는데도.. 이미 깔려있는데 계속 안된다고 했다..

대충 이런느낌..? 사진은 못 찍었는데..
대충 cudnn이 설치 안되어있다고 하거나 뭐가 없다고 하거나..
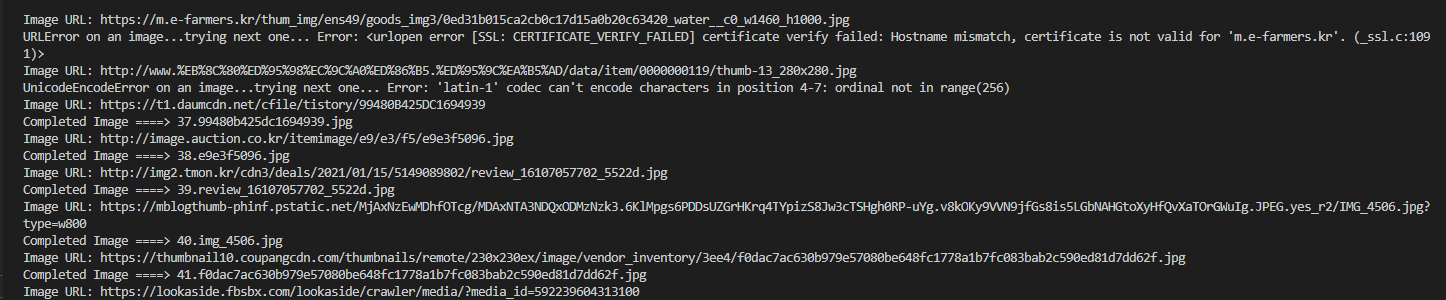
계속 빨간줄이 보였다..
계속 안되다가 좀더 검색하면서 번역도 해가면서 뭐가 문제인지 찾고
경로 설정이 제대로 안되어 있는 것 같아서.. 조금만 바꿔보니.. 뚜둔
뭐가 안되던게 넘어가졌다.. 포기할 까 생각했었지만.. 이 때부터 더 해보는 걸로 했다.
된다고 하더라도 그 뒤에 오류도 있어서 대충 찾은건 CUDA_TOOLKIT_ROOT_DIR, CMAKE_CUDA_COMPILER 이 2개가 경로 설정이 안되어서 생긴 오류 였던 것 같다.
어찌저찌 해서 했는데 갑자기 Makefile이 생기면서 진행이 되었고

깃헙에 있던 GPU 명령어로 돌렸더니.. 처음엔 안됬다... torchscript도 넣고 다 해보니 안됬는데..
이유가 이건 터미널 창이고 GUI도 없는데 사진 창이 나올리 없었다... (main.cpp코드 Demo 함수에서 저장이 아닌 보여주는걸 확인했었음) 그래서 imwrite를 찾아서 해볼려다가 (이건 왜 안되는지 지금도 잘 모르겠다.) 이것도 안되서 GUI로 변경해볼려 했지만 안되서 그러다가 XLaunch라는걸 찾아서 깔고 하다가 또 안되서.. 또 계속 하다가 블로그 찾아서 또 하고..
그러면서 다 되었다... 테스트로 텍스트 파일을 여니 성공했고...
그 후에 돌려보니 정상적으로 작동!

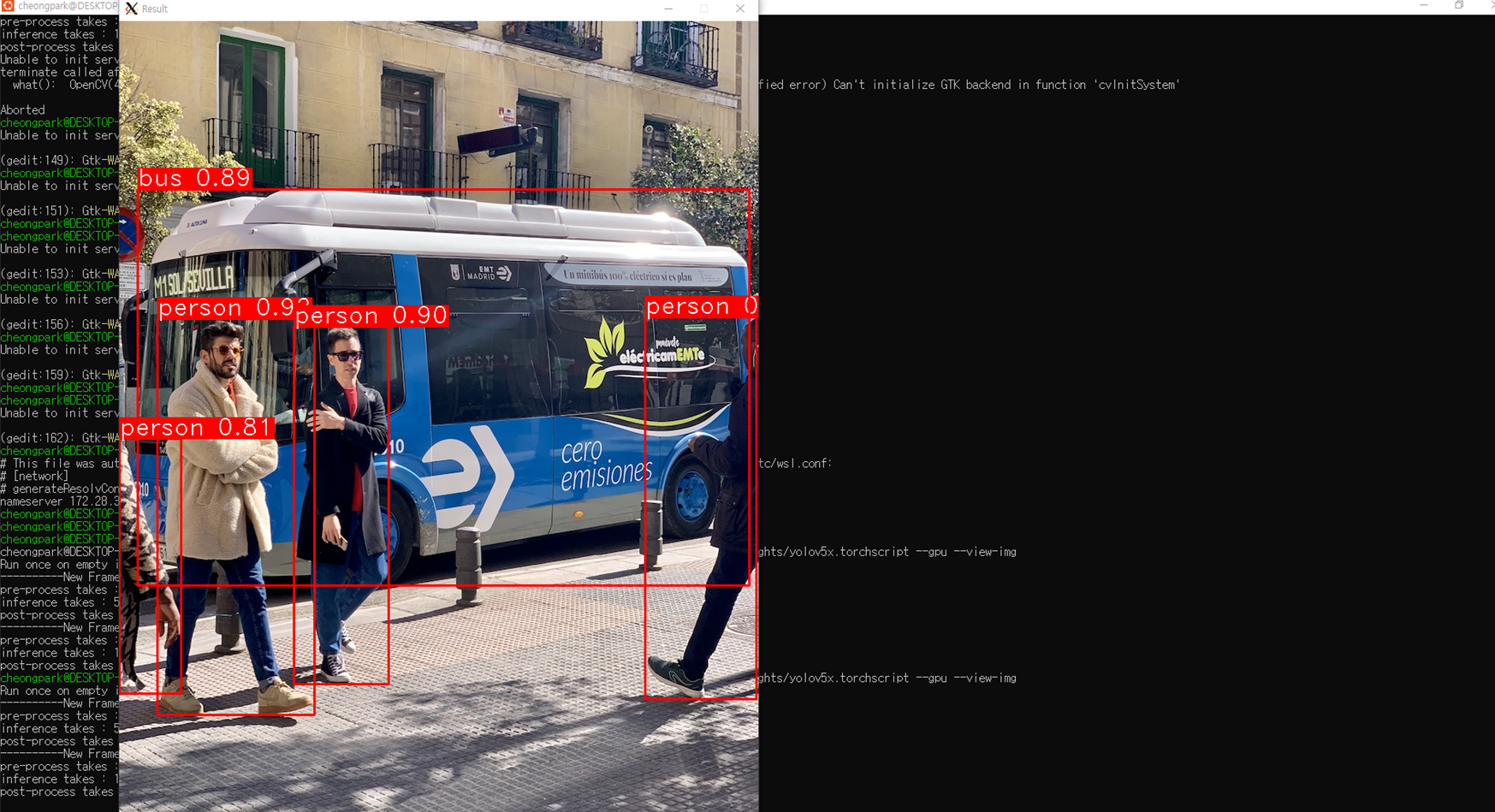
처음에 돌려졌을 때 찍은 사진이다...
와.. 신기하긴 하다.. 이게 파이썬이 아닌 C++로 돌아가다니..
그래서 바로 다른 사진도 해보았다.
그냥 구글에서 street 검색해서 나오는거 아무거나 다운받아서 시도!

진짜 잘된다.. 너무나도 신기했다..
그래서 뭔가 좀 박스 때문에 잘 안보여서..
코드를 좀 수정했다. 뭐 if문 한개만 바꿨지만..
분석을 대충 해보니

옵션에서 view-img를 넣으면 원래는 비활성화 였던거가 활성화로 변경되어서 Demo 함수를 실행

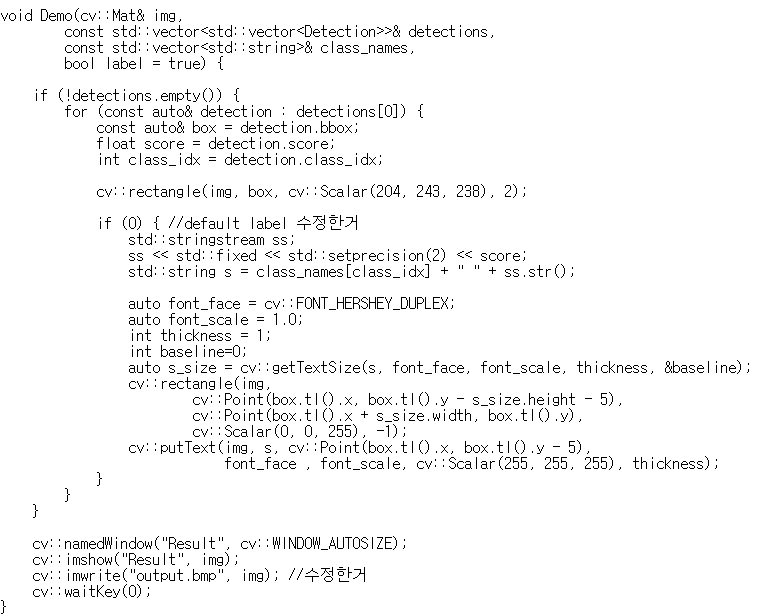
Demo 함수에서는 이렇게 나오는데 대충 보니
cv::rectangle(img, box, cv::Scalar(204, 243, 238), 2);이 코드는 박스 색을 지정하는거여서 내가 원하는 색으로 지정했다. (원래는 0, 0, 255 로 빨간색 이였음)
그리고 또 보니 나는 그 위에 Person 상자를 없애고 싶어서 더 확인해보니 putText가 보여서 텍스트 박스를 띄우는거라 생각하고 그 코드를 보니 if문으로 되어있었다. 그리고 label의 bool로 실행되거나 안되는 거였는데
2번째 위에 올렸던 사진을 보면 Demo 함수를 호출할 때 class_names 값으로 결정한다. (그 곳엔 Demo함수에서 label에 대한걸 확인 후)
그걸 보고 그 위를 보니

대충 코드를 보니 ../weights/coco.names 파일이 비어있다면 -1로 꺼버리는 것 같았다.
뭐 그래서 if문으로 작동하는 것 같아서 0으로 바꿨다.
그리고 해보니 아주 이쁘게 나왔다.

어쨌든 성공해서 기뻐서 이 글을 쓰는데.. 지금 4시 11분이네.. 새벽.. (분명 여기까지 끝냈을 때가.. 2022-07-28 새벽 2시 39분 이였다..) 2일 동안 겁나 빡센거 했었네.. 3~4일은 지난 줄 알았는데.. 암막커튼 때문에 시간 개념도 약간 사라졌었고..
뭐 어쨌든 글도 다 썼으니.. 오늘 바로 10시에 약속 있어서 자야겠다.. (VR 할려 했는데...)
난 파이썬을 잘 몰라서 C++로 해보고 싶어서 시작한건데.. 안해본 것 까지 다 해봐서 좋았다.. 그리고 C++이 파이썬보다 분석이 난 익숙해서 코드 분석이 좀더 쉬웠던 것 같다.
이번 걸로 처음 도전해보거나 예전에 해봤지만 제대로 이번에 해본건 : VCPKG, WSL, Ubuntu, CMake, Makefile, LibTorch, (Cuda, Cudnn 우분투 설치), 등등
뭐.. 이 것도 내일되면 거의 다 까먹는다.. 그래도 했다는게 중요한거니 다음에 다시 할때 안되도 오늘 했던 마음을 생각하며 다시 계속 다시 해봐야겠다.. 언젠간 CMakeLists 파일도 만들고 빌드도 다 직접하고 블로그를 최대한 안 찾아보고 할 수 있을 날이 올려나..
어쨌든 이번 작업은 예전에 몇주 동안 하던 것 보다 빡쌔서 중간에 포기할까? 포기할까? 생각했지만.. 계속 시도해보고 하니.. 되는걸 보니 간단한 것도 나한테 알려달라 하는 그런 반애들은.. 도데체 뭘까하는 생각이 든다.. 나 처럼 계속 찾아보지도 않고 열심히 해보지도 않고 안된다고.. 나한테 계속 말하는게 좀 짜증나기도 한다..
나도 하고 싶어도 안되면 어떻게든 찾아보고 하는데 그런 마음을 다른 애들도 가지면 좋겠다 생각된다..
난 안되면 밤새서라도 엄청 계속 하는데 왜 다른 애들은 계속 안해보고 포기해서 나한테 묻는걸까.. (다른 애한테 묻기도 하겠지만..) 뭐 내가 수학을 엄청 모르는거 때문에 대충 마음은 알지만.. 자신의 끈기로 누가 시키지도 않고 도전해보는건데.. 실패하고 포기해서 남을 짜증나게까지 해서 알려달라고 하는게 정말.. 지금도 잘 이해는 안된다.. (나중에는 되겠지..?)
싫었던 것
알려주기 싫다고, 혼자 한번 해보라고, 계속 검색해보라고, 난 되는데 넌 왜 안되냐고, 난 엄청 힘들게 했는데 넌 왜 그렇게 안할려하는건데, 여기까지만 알려주고 나머지 자잘한건 직접 찾아보라고 해도
나한테 돌아오는 답변은 안돼, 그냥 좀 알려주라, 너가 재능이 있잖아, 넌 해봤잖아, 넌 알고 있잖아 이미 되잖아, 귀찮으니깐 알려줘 이런 것이다..
내가 진짜 짜증나는 말들은 난 잘 못하는데 계속 남한테 소개하거나 나한테 알려달라 할 때 넌 이거 잘하잖아 하거나 그게 너 재능이라고 하면 짜증난다..
난 분명 못하는데 계속 그렇게 말하니..
내가 최대한 알려줄 수 있는데까지도 알려주지만.. 알려주기 힘들거나 못 알려주겠거나 안알려주고 싶을 때는 나에게 근처 애들은 점점 사라져간다.. 내가 들은 말 중에 어떤 말은 "내가 얘와 친구 하는건 나중에 도움되거나, 얘가 알려주겠지" 라 내 앞에서 했었다. 내가 앞에 있는데도 그 말을 듣는 순간.. 그 애와 친하게 대화하던 것들이 생각나면서 싫어졌다.. 그 이후로는 대화를 만히 하진 않았다..
그래서 그러한 생각들 때문이거나 다른 것들로 난 친구들을 만들지 않거나 회피하기로 했었다. 뭐 지금도 비슷하거나 다르기도 하지만.. 도와달라는 걸로 계속 싸움이 몇십번 일어났었다.. 계속 해보라고 하는데도.. 어떤 애와는 완전 말을 끊기도 했다.. 우xx 난 계속 이러한 생각을 하면서 내가 생각하던 친구들은 내가 제일 잘한다고 생각해서 친구로 있는걸까..? 하고..
요즘에 진행하는 다른 애들의 프로젝트에서도.. 그런 것 때문에 나하고 같이 하자는건가..? 계속 그러다보니.. 현재는 대화는 해도 친구라는 말은 안쓴다.. 그래서 누군하 한테 말할 때도 친구라 하진 않고 친구라 말한다.
그래도 하지만 정xx 같은 그런걸로 만난 친구가 아닌 진짜 서로 잘 맞아서 친구로 있는 친구는 진짜 친구라고 생각된다. 코딩도 딱히 관심없고 해서 나는 그런 친구와는 진짜로 친구라고 한다. 그래서 나에게 진짜 친구는 2022년 7월 29일로 오프라인 친구는 2명이다. (현재와 계속 통화하거나 만나는 친구)
뭐 어쨌든 난 그게 싫었고 뭐 이 글을 읽어주셔서 감사합니다!
분명 검색한건 YOLO V5나 C++때문에 검색했겠지만.. 이상한 글이 있어서 의아하셨겠지만..
뭐 나중에 YOLO V5를 C++로 돌리는걸 시간이 되면 올려보겠습니다!
교훈 : 안된다 생각하지 말고 어떻게든 방법을 찾아서 끝까지 도전해보자!
몇 주씩 진짜 해보다가 안되면 그 때 누군가에게 물어보고 도움을 받아보자!
'개발 > C++' 카테고리의 다른 글
| C/C++ OpenCV로 배경 중앙에 이미지 넣어보기 (0) | 2023.02.10 |
|---|---|
| C++ OpenCV 영어 말고 한국어 출력하기 +안티에일리어싱 (WINDOWS만) (2) | 2022.12.17 |
| C++ 그래픽으로 푸리에 급수의 뭔가를 그려보기 (0) | 2022.09.14 |
| 프로그래머스 (PROGRAMMERS) 1단계 스킬 체크 통과 (0) | 2022.08.21 |
| C++로 수학을 그리기! (0) | 2022.05.26 |